
So you have the folder or zip for a theme that you like.
Wondering how to install?
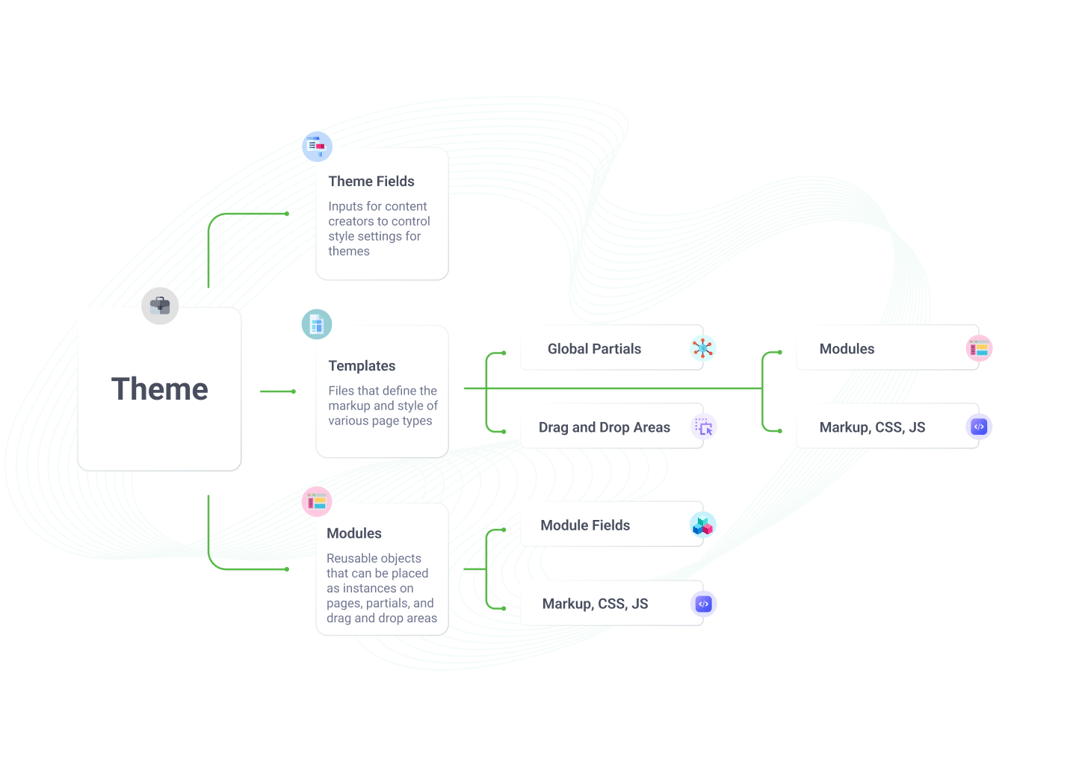
Let me start by telling you what is a theme and what a good theme should have. A theme is a portable and contained collection of assets created by developers and they are designed in a way to enable the user with a flexible content editing experience. A good theme should be extremely flexible to meet the needs of your business.
HubSpot encourages all external themes created by partners or other developers to follow a certain standard hierarchy and file names. This makes the maintenance of the theme easier.
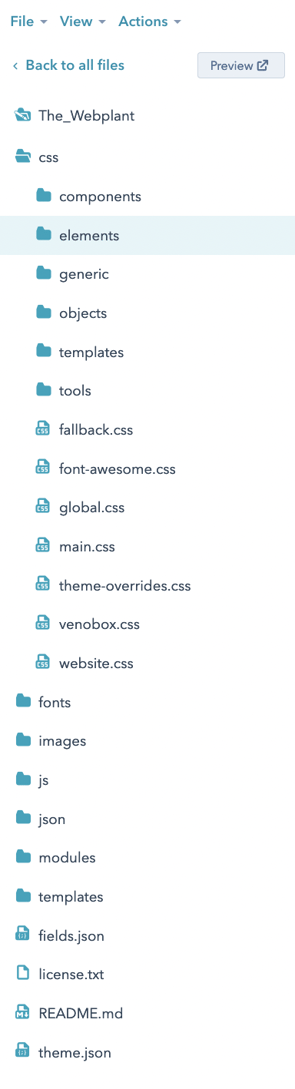
 A theme is a single directory of all the files which includes HTML, CSS, Javascript files or any other custom modules or scripts which complete a theme. The 2 files mandatory to build a theme are theme.json and fields.json. A typical theme folder hierarchy looks like this:
A theme is a single directory of all the files which includes HTML, CSS, Javascript files or any other custom modules or scripts which complete a theme. The 2 files mandatory to build a theme are theme.json and fields.json. A typical theme folder hierarchy looks like this:

The other major item that defines a good theme are the theme modules. The theme modules should be designed & created specifically for that theme only. The modules should be flexible and easily editable when added on page.
Follow these steps below:
You will see the downloaded theme as a zip file.
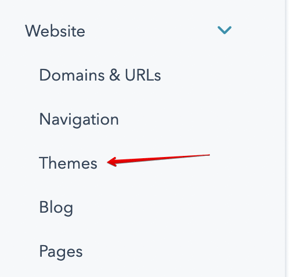
In your portal, go to “Settings > Website > Themes”.

The URL will look like this:
https://app.hubspot.com/settings/<your_portal_id>/website/themes
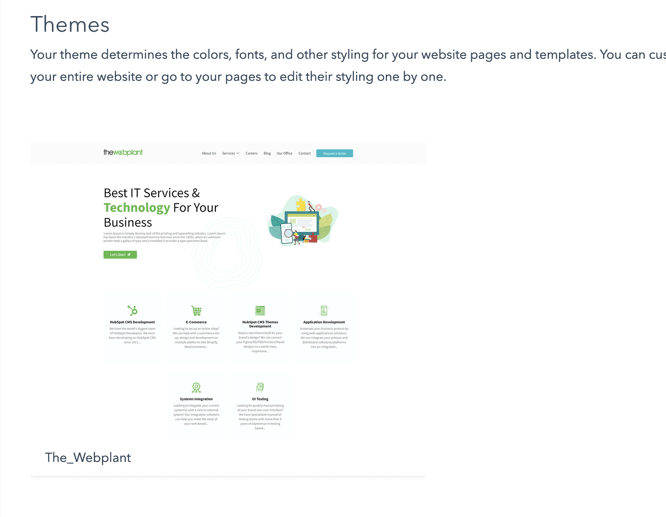
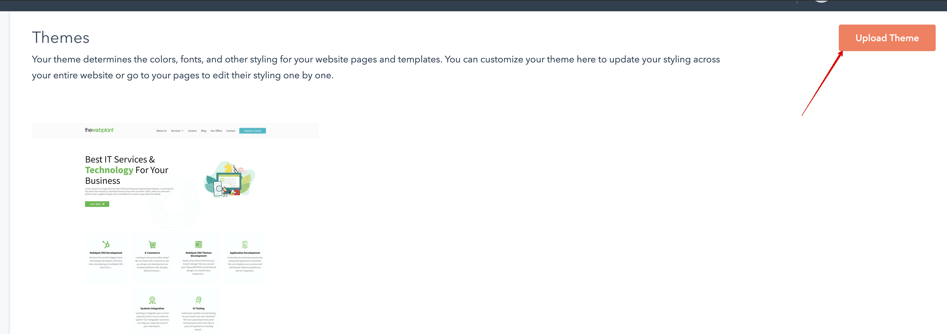
This page will display all current themes and will look like the screenshot below
Click “Upload Theme” link in top right part of the page and upload your theme.

It may take a few minutes for the theme to appear in your Design Tools area of the portal.and that’s it!
You can start using your theme.
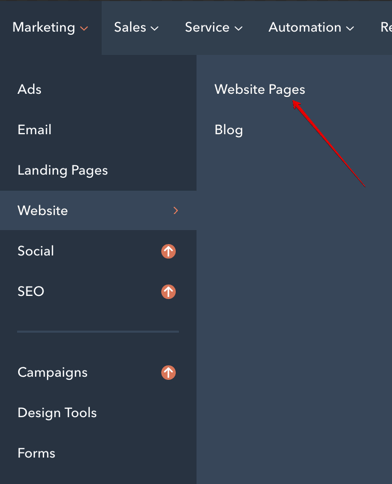
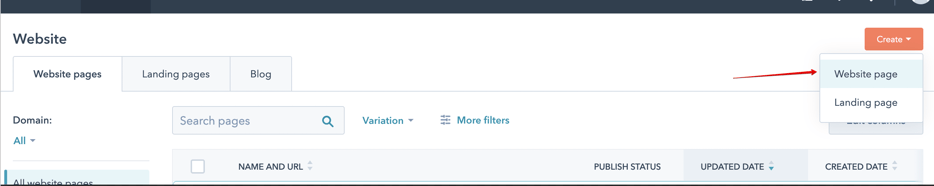
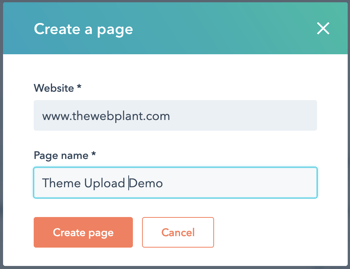
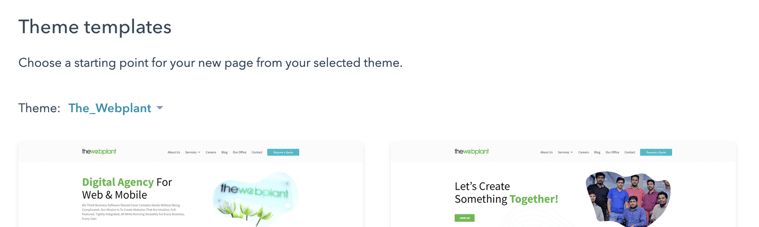
After successful update, you can select this newly added theme as the default theme for new pages by going to “Marketing > Website > Website Pages > Create > Website Page”



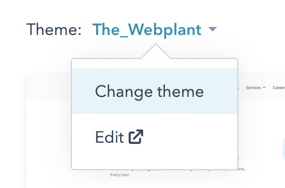
Here you will see a field called “Theme” with current selected theme.

Click on “Change Theme” to see the list of all installed themes and choose the latest one.

There is another option if you are comfortable with HubSpot CLI. You can unzip the theme folder and use the hs upload command to upload the theme in following format:
hs upload --account=<name> <src> <dest>
Related Post
10 best Landing Page Designs in HubSpot CMS in 2023
For the majority of startups, landing pages serve as the representation of their company's identity.
How Custom Websites and HubSpot Help Tailor Your Marketing
Marketing strategies must be carefully crafted to stand out and resonate with target audiences. One of the pivotal components of any effective marketing strategy is the landing page. When paired with the right tools, such as custom websites and...
Web hooks in HubSpot Private Apps
Up until recently, Web hooks were only available for public HubSpot Apps. HubSpot recently announced support for Web hooks in private apps as well. This may not seem like a big deal if you never had to use a private apps. However, the users of...







Leave a reply