
When you migrate a site to HubSpot CMS, the URLs of your web pages may change. This can happen due to various reasons, such as restructuring your content or changing the URL format.
Learn how to effectively set up URL redirects when migrating to HubSpot CMS and understand the benefits of best practices
What happens to URLs when migrating a site to HubSpot CMS
During the migration process, it is important to handle these URL changes properly to maintain the SEO value of your website and prevent any negative impact on your search engine rankings.
HubSpot CMS provides the option to set up URL redirects, which allows you to redirect the old URLs to the new ones. This ensures that any incoming traffic to the old URLs is redirected to the corresponding new URLs, preserving the user experience and preventing broken links.
Additionally, HubSpot CMS also automatically generates canonical URLs for your web pages. Canonical URLs indicate the preferred version of a web page when there are multiple URLs with similar content. This helps search engines understand which URL to index and rank in search results, avoiding duplicate content issues.
Overall, when migrating a site to HubSpot CMS, it is important to handle URL changes properly by setting up URL redirects and utilizing canonical URLs to maintain SEO value and ensure a smooth transition for your website visitors.
The Benefits of Keeping the Same URLs
In the process of migrating a website to a new CMS like HubSpot, it is generally best practice to keep the same URLs as much as possible. There are several benefits to maintaining consistent URLs:
- User Experience: Keeping the same URLs ensures that existing users who have bookmarked or shared your pages will still be able to access them without encountering any broken links. This helps maintain a positive user experience and prevents frustration.
- SEO Impact: Changing URLs can have a negative impact on your website's search engine rankings. When you keep the same URLs, search engines can maintain the existing indexed pages and associated rankings. This helps preserve the SEO value of your website and prevents any drop in organic traffic.
- Backlinks: If your website has acquired backlinks from other websites, these links may point to specific URLs. By keeping the same URLs, you can ensure that these backlinks remain valid and continue to drive traffic to your website.
Overall, keeping the same URLs when migrating a website to a new CMS like HubSpot is beneficial for both user experience and SEO purposes.
Understanding the Importance of URL Redirects
URL redirects play a crucial role when migrating a website to a HubSpot CMS. They ensure that any incoming traffic to the old URLs is redirected to the corresponding new URLs, preventing broken links and preserving the user experience.
Without proper URL redirects, visitors who access the old URLs may encounter 404 errors or irrelevant content, leading to a negative user experience. This can result in high bounce rates, reduced engagement, and potential loss of customers or leads.
URL redirects also play a significant role in maintaining the SEO value of your website. When search engines crawl and index your website, they follow the redirects to understand the relationship between the old and new URLs. This helps preserve the rankings and organic traffic associated with the old URLs.
In summary, setting up URL redirects is essential for maintaining a seamless user experience, preventing broken links, and preserving the SEO value of your website during the migration process.
Differentiating Between 302 and 301 Redirects
When setting up URL redirects, it is important to understand the difference between 302 redirects and 301 redirects and choose the appropriate option based on your specific requirements.
A 302 redirect, also known as a temporary redirect, indicates that the content has temporarily moved to a new URL. This type of redirect is useful when you plan to bring back the original URL in the future or when you want to test a new URL without permanently redirecting the old one.
On the other hand, a 301 redirect, also known as a permanent redirect, indicates that the content has permanently moved to a new URL. This type of redirect is recommended when you have permanently changed the URL of a page and want to inform search engines and users that the old URL should be replaced with the new one.
In most cases, it is best practice to use 301 redirects when migrating a website to a HubSpot CMS. This helps search engines understand that the old URLs should be replaced with the new ones and ensures a smooth transition for both users and search engines.
However, if you plan to bring back the original URLs in the future or want to test a new URL without permanently redirecting the old one, you can use 302 redirects instead.
It is important to carefully consider your requirements and choose the appropriate redirect type to effectively manage URL redirects during the migration process.
Typically in a HubSpot CMS Migration, 301 redirects are used.
Best Practices for Setting Up URL Redirects
When setting up URL redirects during the migration process, it is important to follow best practices to ensure a smooth transition and minimize any negative impact on your website's performance and SEO.
Here are some best practices for setting up URL redirects:
- Plan Ahead: Before migrating your website, carefully plan the URL structure and identify any changes that need to be made. By having a clear plan in place, you can minimize the need for redirects and maintain the existing URLs as much as possible.
- Implement 301 Redirects: As mentioned earlier, 301 redirects are generally recommended for permanent URL changes. Use them to redirect the old URLs to the corresponding new URLs. Ensure that the redirects are implemented correctly to avoid any redirect chains or loops.
- Test and Verify: After setting up the URL redirects, thoroughly test them to ensure they are working correctly. Verify that the old URLs are correctly redirecting to the new URLs and that there are no issues with broken links or incorrect redirects.
- Update Internal Links: After the migration, update any internal links within your website to point to the new URLs. This helps ensure a consistent user experience and prevents any confusion or broken links.
- Monitor and Adjust: Keep an eye on your website's performance and monitor any changes in rankings or traffic. If you notice any issues or unexpected results, make adjustments to the URL redirects as necessary.
By following these best practices, you can effectively set up URL redirects during the migration process and ensure a successful transition to HubSpot CMS.
Setting up URL redirects in HubSpot CMS
When migrating a website to HubSpot CMS, it is crucial to set up proper URL redirects to ensure a smooth transition. HubSpot provides a user-friendly interface that allows you to easily manage redirects for your site.
To set up URL redirects in HubSpot CMS, you can follow these steps:
1. Login to your HubSpot account and navigate to the 'Website' tab.
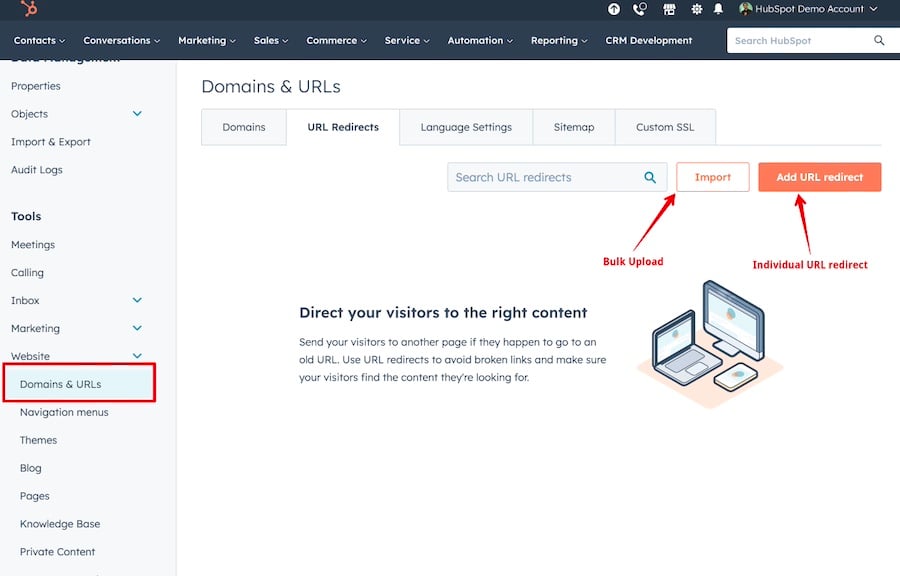
2. Click on 'URL Redirects' in the left sidebar.
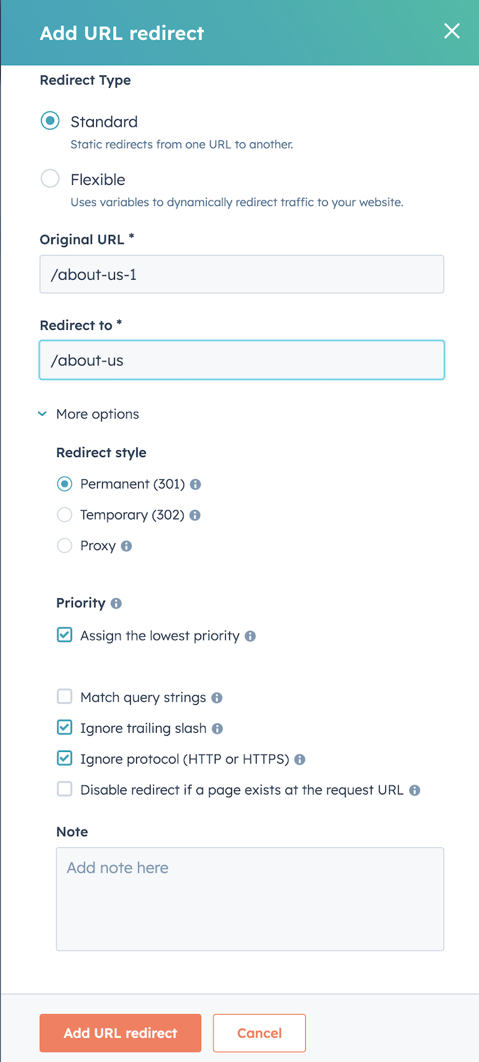
3. Click on the 'Create URL Redirect' button.
4. Enter the old URL that you want to redirect from and the new URL that you want to redirect to.
5. Choose the redirect type (301 or 302) based on your specific requirements.
6. Save the redirect and test it to ensure it is working correctly.

By following these steps, you can easily set up URL redirects in HubSpot CMS and ensure that your website visitors are seamlessly redirected to the new URLs.
Adding Redirects in Bulk
If you are migrating a large website to HubSpot and a lot of URLs have changed, the above method of adding one URL redirect at a time will be very tedious. To save you from this hassle, HubSpot CMS provides a bulk upload option.
To access this option use the Import button on Domains & URLs screen under settings.

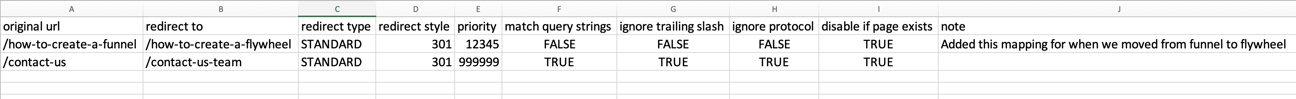
To add bulk uploads, you will be required to upload a file in a specific format. The good news is that its a simple format that can be built up and edited in Excel.

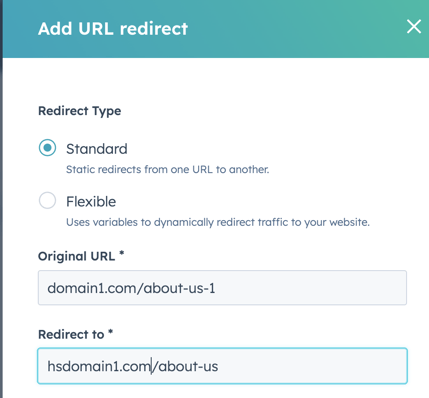
When to use Absolute URLs is redirects
In most cases where a single website is being moved to HubSpot CMS, relative URLs will work fine when setting up redirects. However, if you are migrating multiple sites or subdomains to HubSpot CMS, you will need to use absolute URLs.
Lets take an example where you are moving 2 domains to HubSpot CMS domain1 and domain2. Both the sites have a pages with URL /about-us which you for which you have set up 2 pages in HubSpot CMS during the migration. The redirect for such cases will be set up with absolute URLS

Following the guidelines above during a website migration to HubSpot, you will be all set for continued success in your SEO efforts.
When our team performs a Website Migration to HubSpot CMS we take special care to make sure that your SEO is not hurt because of URL changes caused by a platform change.
Related Post
How to optimize HubSpot CMS Pages for Performance
Ensuring optimal website performance is crucial for enhancing user experience, boosting customer retention, increasing conversion rates, and improving SEO rankings. Whether you are migrating an existing site to HubSpot CMS or creating new pages from...
Optimizing Page Speed in HubSpot CMS in 2025
What is Page Speed?
HubSpot CMS Tiers - which one is best for me
If you have been a relatively new HubSpot CMS user or have been on the fence about buying a plan from HubSpot for your website, you may be wondering what is best for you.







Leave a reply